Photoshopの体験版で画像生成AI「Adobe Firefly」を使ってみた
前回に続き「画像生成AI」関連の記事になります。そして実際に「Adobe Firefly」を使ってみました。
Adobeが出してきた画像生成AIは、他の「Stable Diffusion」や「Midjourney」と異なって、プロンプトのみで画像生成するのではなく、元の画像がありそれを使って、消したいところを囲んでプロンプトで指示すると、適当に周囲の情報を読み、それっぽく消してくれたり、あるいは画像を生成してくれます。
つまり、元の画像があっての画像生成AIというとこが、Adobeがこだわったところです。
はたして、ホームページ制作においてもこれは使えるのかな?
使ってみた
「Adobe Firefly」は、Photoshopのβ版に入っているので、まずはそれをダウンロードします。
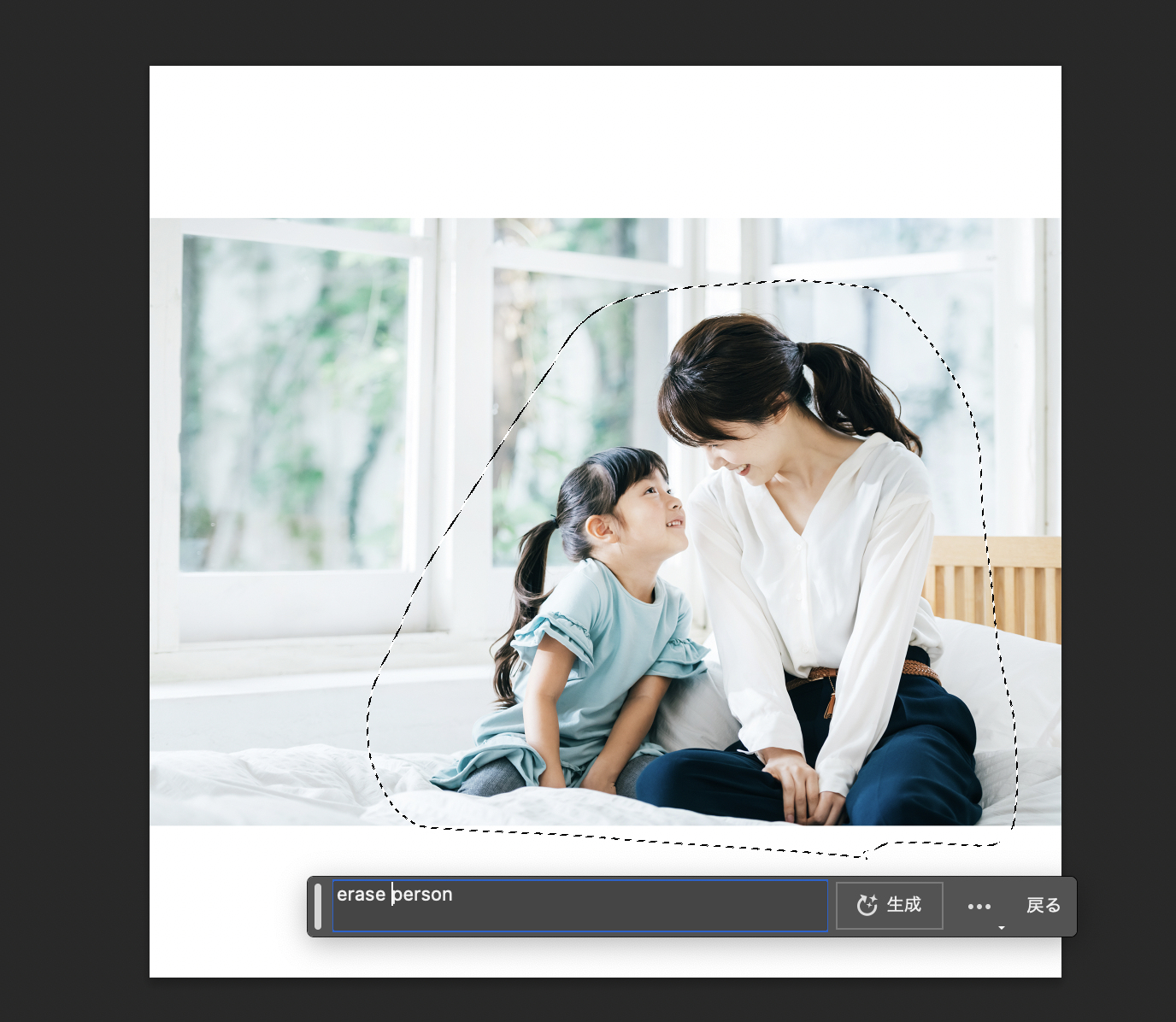
それを立ち上げて、今回はベットの上にいる親子を消したり、別のものにしたり、あるいは足りない画像部分を補ってもらうことにしました。
親子を消してみる
プロンプトはまだ英語しか対応していないようです。
プロンプトに「erase person」と入れる(入れなくてもよかったみたい)

消す前

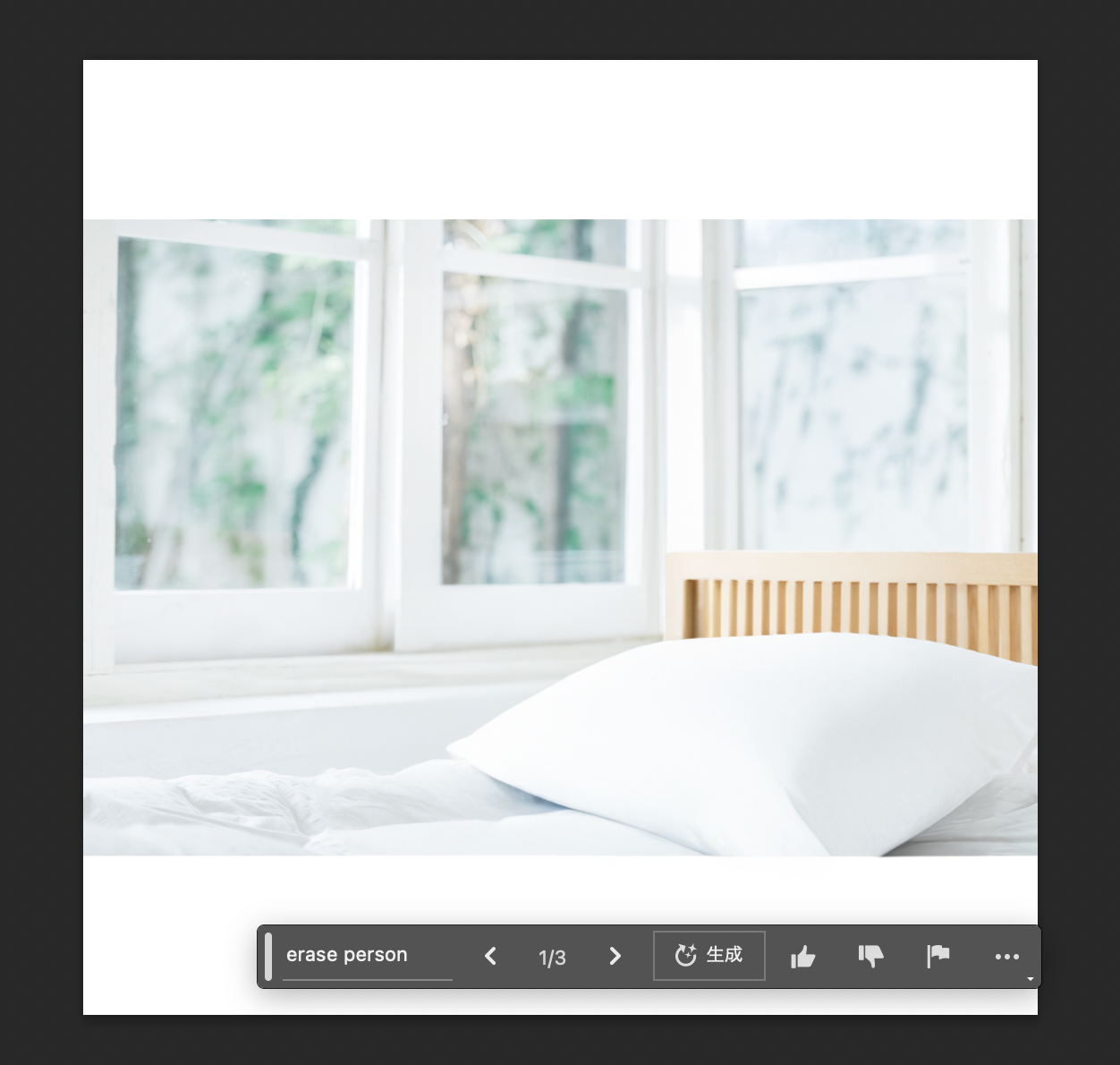
消えた!
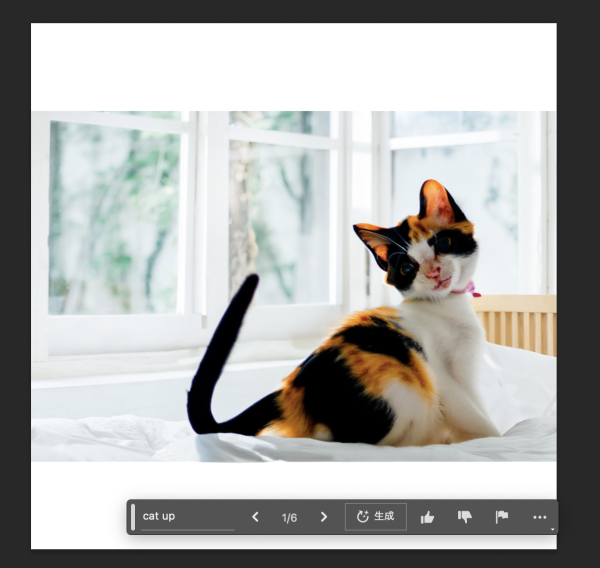
猫を置いてみる

プロンプト「cat up」と入れる
猫が出てきた。ちょっと目がおかしい感じ。どうも生き物の場合(人物も)は、目のあたりが不自然になるケースが多いみたい。
ただ、布団の上にいる感じは自然なようにも思えます。
余白を埋めてみる

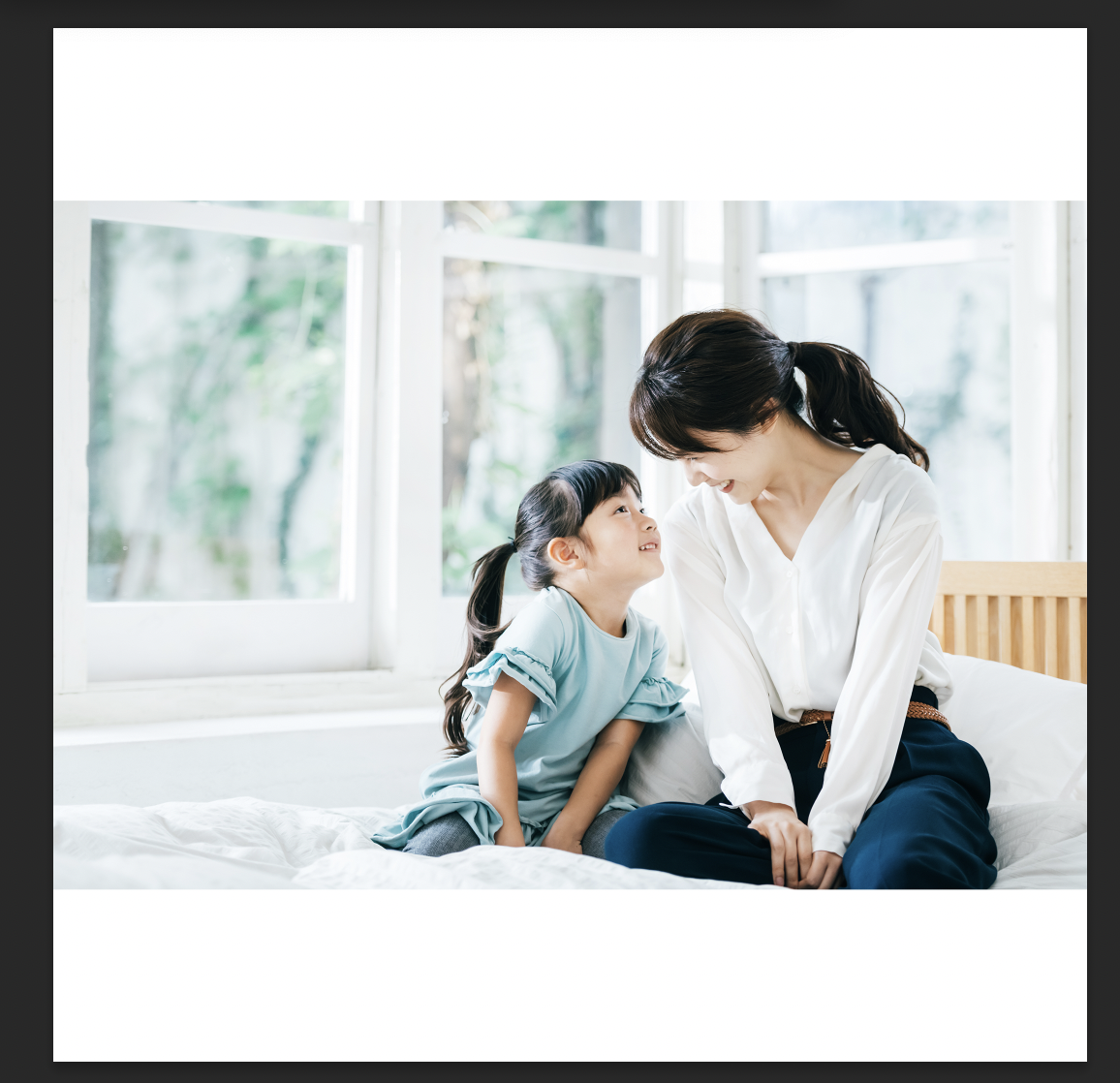
余白を埋める前(上下に白がある)

上下の余白が埋まった
これはすごいですね・・。
まぁ、まあ自然な感じです。特に手前の布団が下がった感じになっているのもすごい。
他、2パターン候補も出てきています。その1つは手前の布団が下がってはいなく、ダブルベッド風でした。
ママを男性にしてみるか・・。
こんなのは出来るのかな?
ママを男性にしてみようと思います。
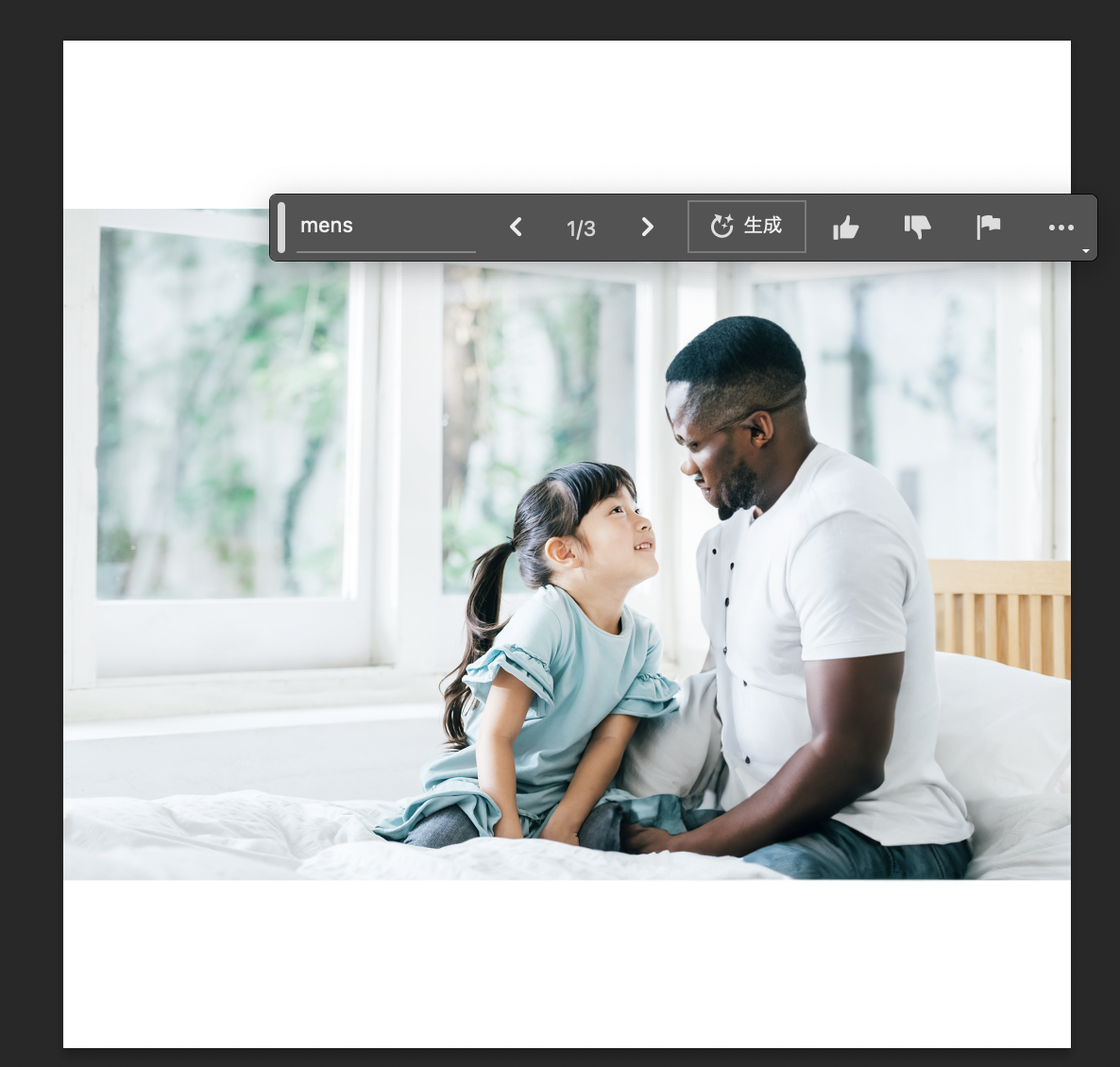
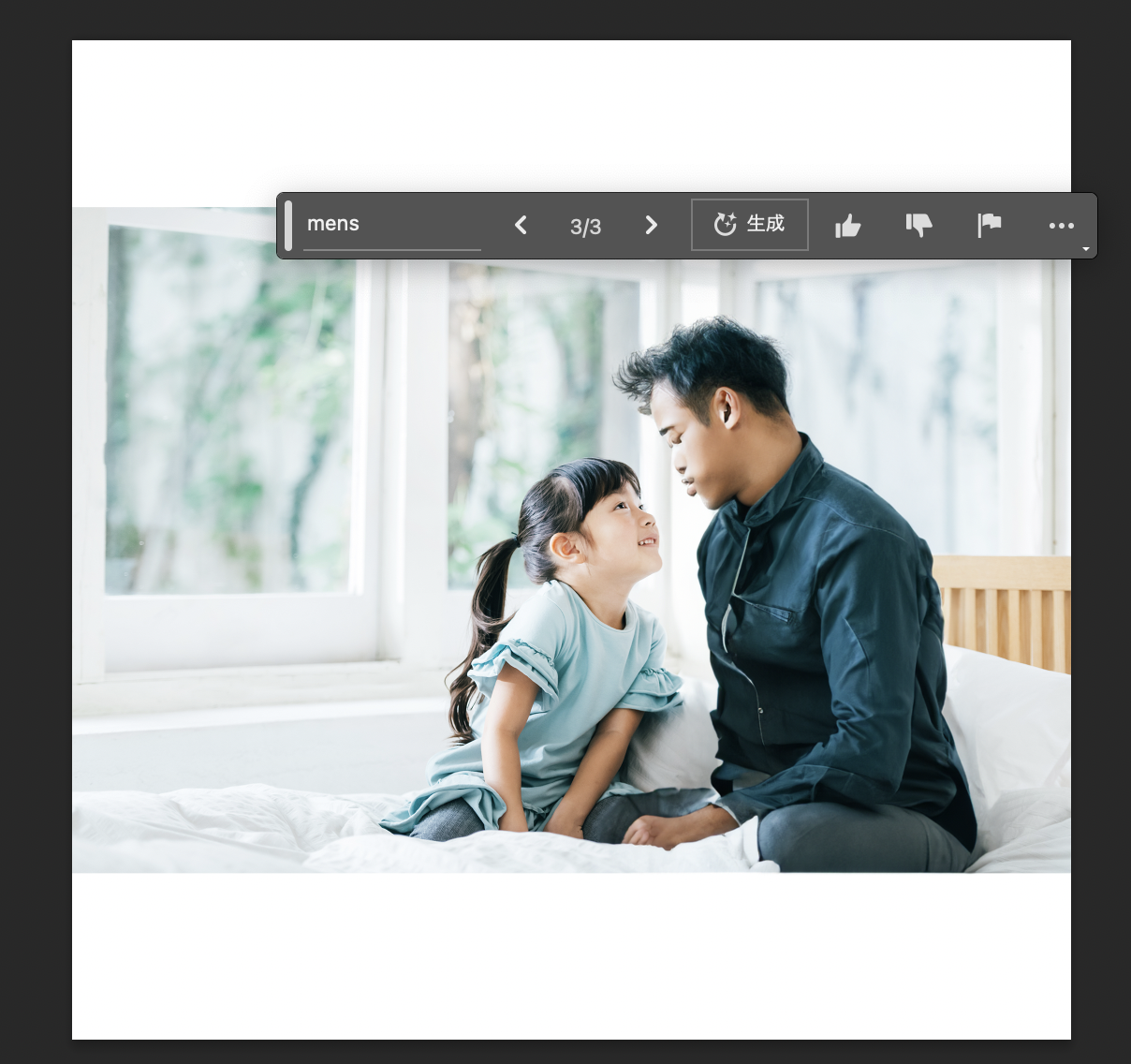
まず、ママの部分のみを選択ツールで囲います。プロンプトは「mens」。


すごい!。男性になった!
しかも、娘の方を見ているではないか!。
ただ、ちょっとイメージと違う男性だけど・・・。
ホームページ制作で使えるか?
使えるでしょうね。
何のないとろこからプロンプトで画像を生成すると、凄いとは思うけど、どうしても違和感がある感じの画像が生成されるケースがあります。
しかし、元の画像があって、その上で生成された場合は、その違和感が緩和されていると思いますので、画像を大きくしなければ気づかない画像をつくることも可能かと思います。
そしてまだ始まったばかりの技術ですので、精度が高くなるのは、そう遠い話ではないでしょう。

