ホームページを簡単に更新するa-blog cms の「ダイレクト編集」機能のをご紹介
当社では、ホームページ制作の後に必ずと言って出てくる、内容の修正や追加・削除などが簡単にできるように、国産のCMS「a-blog cms」の実装をお勧めしています。
以前は、WordPressを実装するケースが多かったのですが、WordPressはどうしてもバージョンが古くなると脆弱性をつかれて、ハッキングされるリスクが多いことや、内部ページの情報を変更する場合には簡単に更新できないこともありました。(お知らせなどの更新はいいのですが)
国産のCMS「a-blog cms」の機能の中でも、特にお客様からも喜ばれている機能をご紹介します。
それが「ダイレクト編集」です。
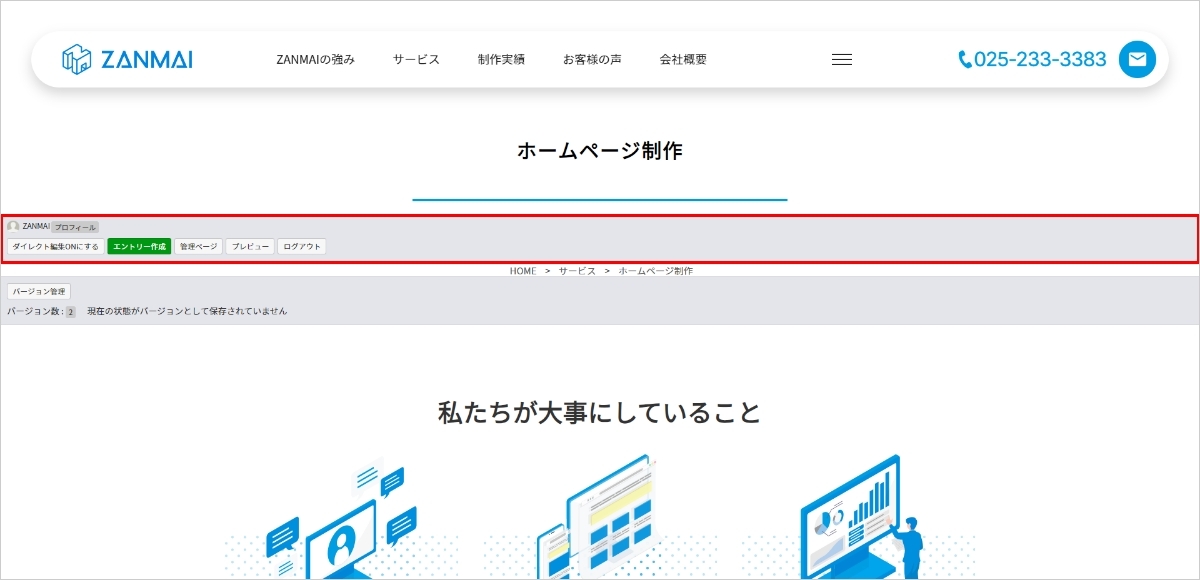
以下が、当社の公式サイトの「ホームページ制作」のページを変更するためにログインして、その「ホームページ制作」ページを開いた状態です。
中段に管理ページに入った場合のみ表示される、ボタン群が現れます。(赤枠のところ)

赤枠内のところに注目
ここの「ダイレクト編集をONにする」のボタンをクリックすると、なんということでしょう〜。
ここの「ホームページ制作」のページのところを、見たまま編集が可能になるのです。
では、やってみましょう。

↑こちらのブロックを編集するとします。
そのブロックのところにカーソルを持っていくと、以下のようになります。

そこにカーソルを持っていくだけで、編集するためのボタンが出てきます。
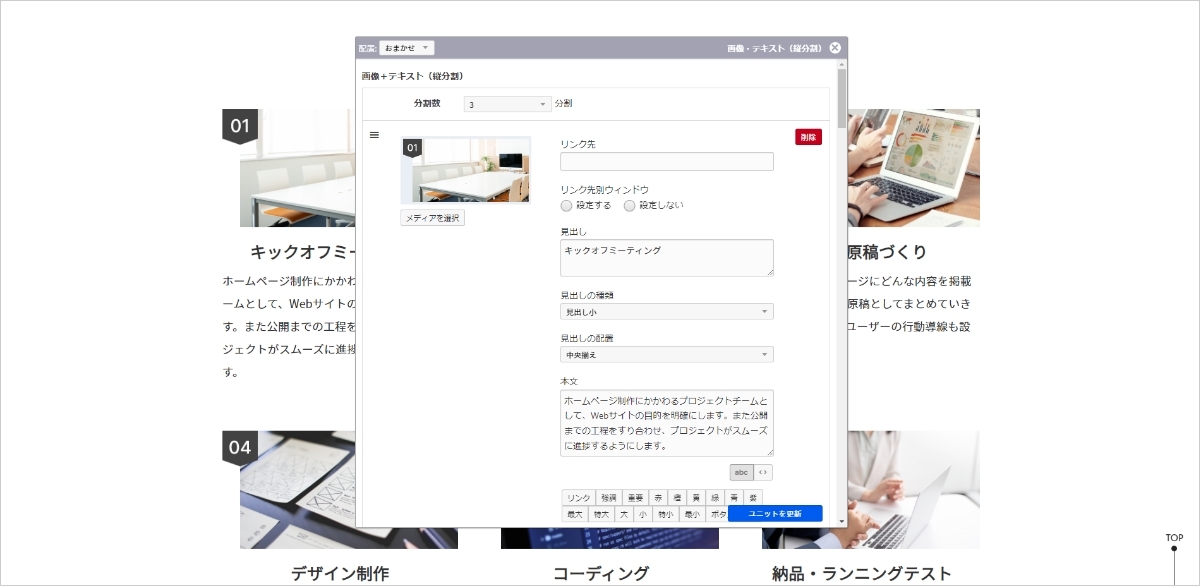
そこで「編集」をクリックすると、以下のようになり編集できるウインドウが開きます。

そこのブロックに入っている情報を、この編集できるウインドウの中の情報や画像を入れ替えるだけで、ここの「ホームページ制作」のページの情報を変更することが可能になります。
なんと簡単なんでしょう!
これをお客様にお見せすると、皆さんびっくりしてくれます!。
なので、ホームページのほとんどのページを、このようにして修正や追加・削除ができますので、ちょっと修正したい時に業者に依頼して見積もりしてもらって・・。ということはなくなり、自社でどんどんと情報を発信していくことが可能になるのです。
ホームページは活用すればするほど、Googleも検索順位を上げてくれます。
a-blog cmsを実装してホームページを制作するなら、ZANMAIへ
ホームページを活用して集客していくためには、ホームページ制作後にも内容を都度メンテナンスして、お客様が求めている情報、そして新しい情報などを頻繁に更新できるかがカギとなります。
a-blog cms のCMSを実装すると、お客様側でホームページ内のすべてのページをメンテナンスできます
ご興味がありましたら、新潟県内a-blog cms 実装件数 No1 の当社にお問い合わせください。
>> お問い合わせフォーム

